Product Description
Modern and Versatile React Template for Admin and Web App Development
This cutting-edge React template is thoughtfully designed to cater to the diverse needs of admin and web app development. With a focus on simplicity, it offers a range of pre-built pages and apps that can be easily customized to suit your project requirements. Built using Vanilla JS and the popular Tailwind CSS framework, this template minimizes dependencies, ensuring a seamless development experience.
The template boasts an impressive array of features, including dark mode, RTL support, 15+ color themes, and 50 shades of gray. It also offers 8 font combinations, multiple menu layouts, and custom UI components. With its modular and minimal design, you can effortlessly remove unwanted dependencies and use only what you need. The template includes a range of elements, such as dashboard, pages, applications, and UI components, making it an ideal choice for building robust and scalable admin and web apps. Additionally, it comes with comprehensive documentation, browser support for modern browsers, and regular updates to ensure you stay ahead of the curve.
Ready to Build Your Own?
Get your production-ready MVP in 2-4 weeks. Fast development, descriptive results.
More details














Yeti template is designed with simplicity in mind. All the pages and apps are well crafted to suit any Admin and Web App needs. All the JavaScript functions are well written in Vanilla JS for HTML Template. We have tried to minimize dependencies as much as possible. It is developed with one of the most popular css framework: Tailwind CSS.
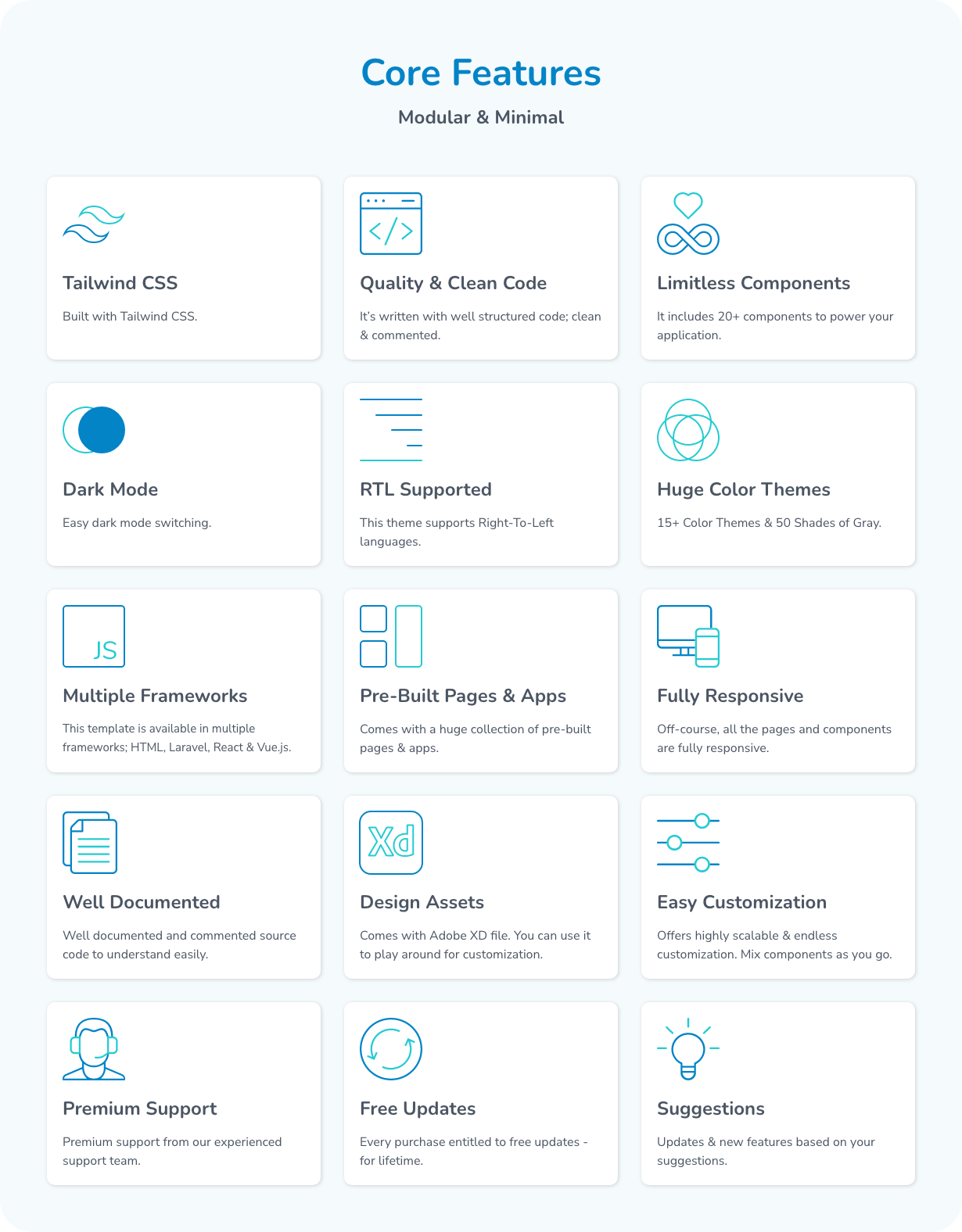
General Features
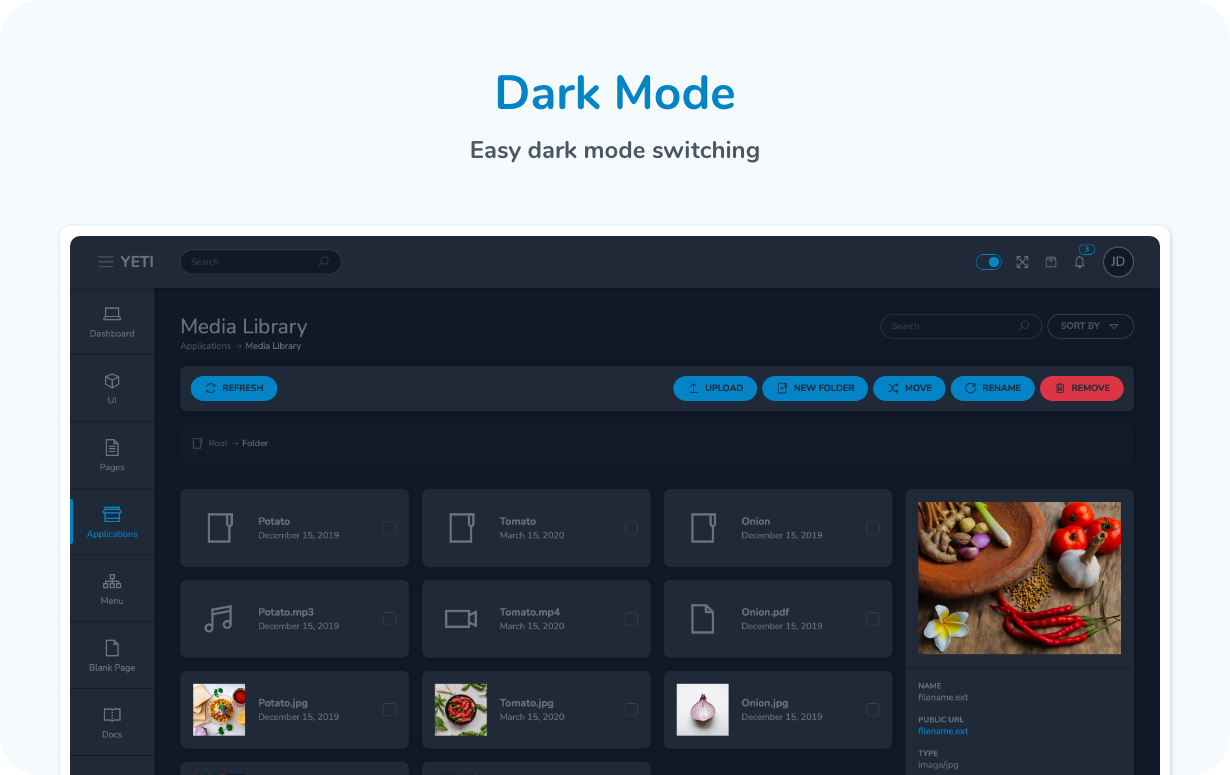
- Dark Mode
- RTL Supported
- 15+ Color Themes
- 50 Shades of Gray
- 8 Font Combinations
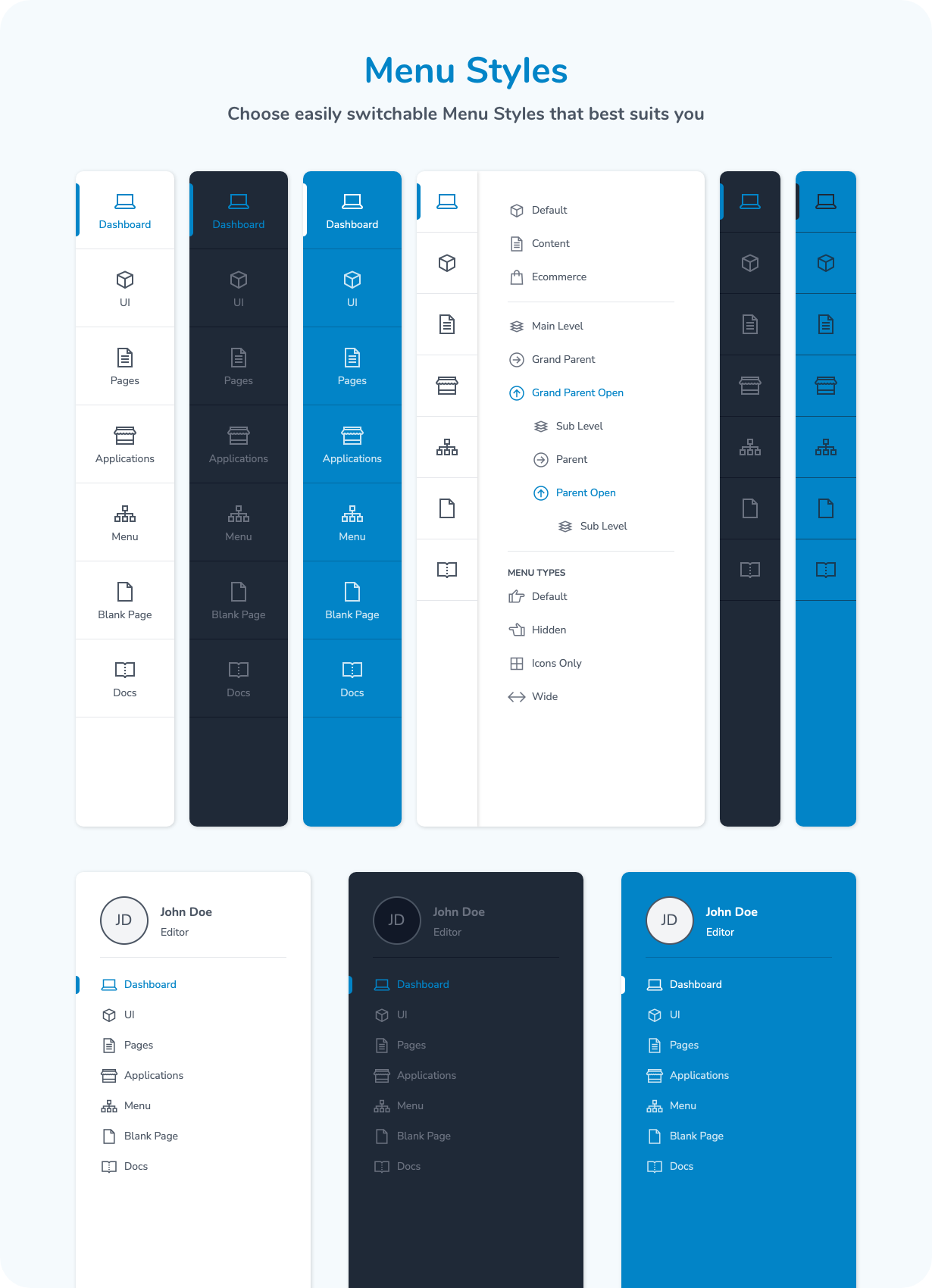
- Multiple Menu Layouts
- Multiple Layouts
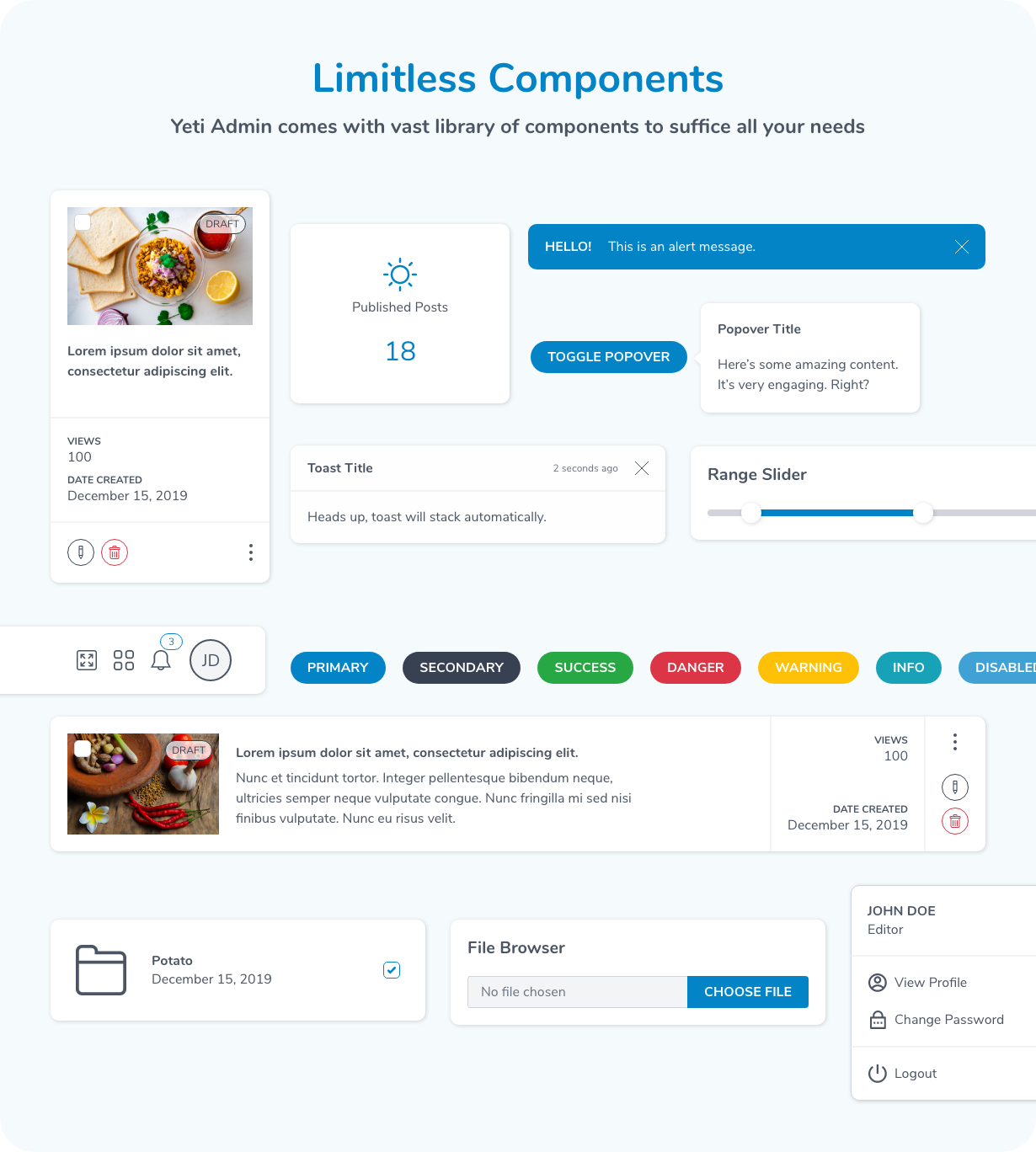
- Custom UI Components
- Custom Applications
- Custom Pages
- Modular and Minimal Design
- Just use what you need (remove unwanted dependencies)
Elements
- Dashboard
- Pages
- Authentication
- Login
- Forgot Password
- Register
- Blog
- List
- List – Card Rows
- List – Card Columns
- Add Post
- Errors
- 403 Error
- 404 Error
- 500 Error
- Under Maintenance
- Pricing
- FAQs – Layout 1
- FAQs – Layout 2
- Invoice
- Authentication
- Applications
- Media Library
- Point of Sale
- To Do
- Chat
- UI
- Form
- Components
- Input Groups
- Layout
- Validations
- Wizards
- Components
- Alerts
- Avatars
- Badges
- Buttons
- Cards
- Collapse
- Colors
- Dropdowns
- Modal
- Popovers & Tooltips
- Tabs
- Tables
- Toasts
- Extras
- Carousel
- Charts
- Editors
- FullCalendar
- Sortable
- Form
- Menu
- Default
- Icons Only
- Wide
- Hidden
- Blank Page
What’s in the package?
- Design files (Designed using Adobe XD)
- HTML Template
- HTML + Laravel Template
- React Template
- Vue.js Template
Documentation
The searchable documentation for Yeti is hosted at our website.
Notes
- Built in apps are for demonstration purposes. They may or may not have full functionality.
Browser Support
Yeti supports all moderns browsers: Chrome, Firefox, Safari & Edge.
Updates
We always try to keep up with updates on core & 3rd party libraries used.
Suggestions
We are open to any kind of suggestions. If you have any ideas that you want to see in the Yeti, please let us know. We will do our best to improve the template based on your suggestions.
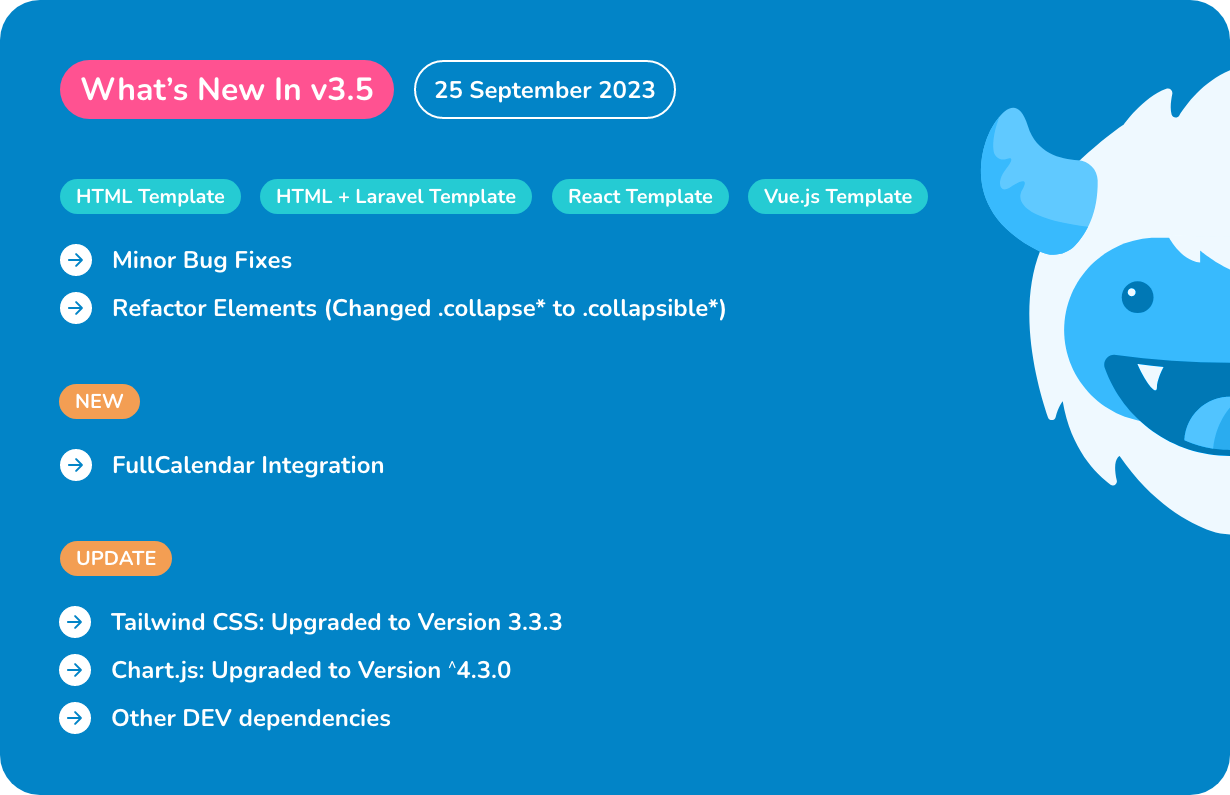
Release Notes
Release Notes can be accessed at our website.