Product Description
Transform your WordPress site into a lightning-fast and SEO-friendly NextJs website, offering users an interactive and engaging experience. This JamStack solution allows you to manage your site using the familiar WordPress dashboard, while NextJs 13 handles the frontend, providing fast page loading speeds and a plethora of interactive features.
This modern and stunning UI-designed website boasts an array of impressive technology highlights, including fast page loading speed, SEO friendliness, and WordPress CMS/Gutenberg blocks integration. Users can save and favorite posts, listen to podcasts and preview videos directly on the blog card, and even submit and edit posts from the frontend. The website also features frontend user profile management, quick commenting, and more. With a comprehensive documentation guide, getting started is a breeze, and the template's modular design ensures easy customization and updates. Experience the future of web development today!
Ready to Build Your Own?
Get your production-ready MVP in 2-4 weeks. Fast development, descriptive results.
More details
Ncmaz – NextJs Headless WordPress Blog News Magazine is a JamStack website that will turn your boring WordPress site into a great NextJs website.
You still administer your site using the WordPress dashboard, but your users will read articles and experience user interaction on the site built by NextJs 13. NextJs provides fast page loading speed, great SEO, and interactive features that will help your users have a great experience.
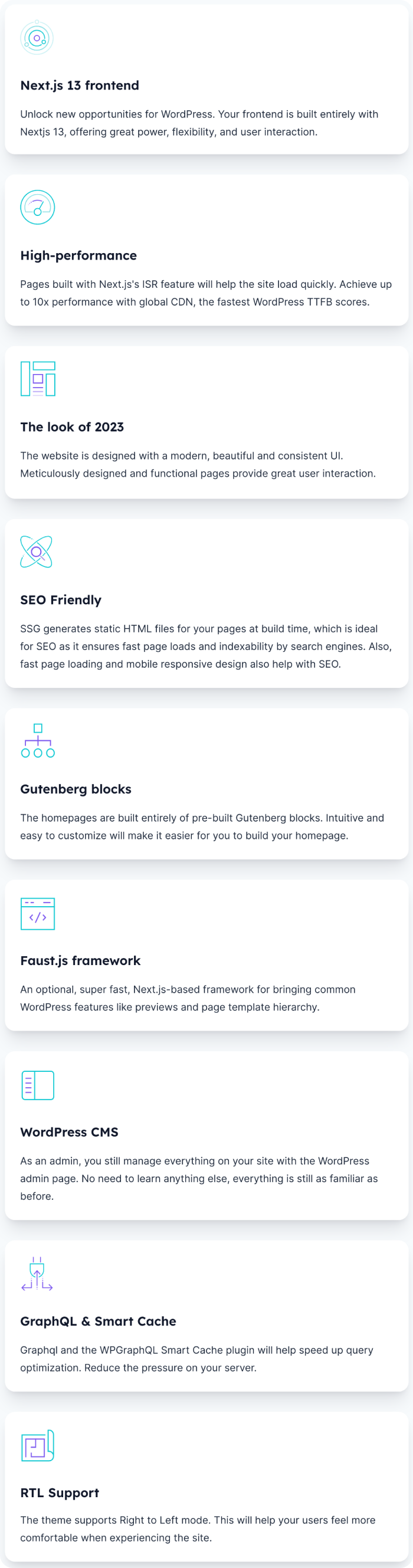
Technology highlights make people fascinated
- Fast page loading speed.
- SEO Friendly.
- WordPress CMS/Gutenberg blocks.
- Save posts, Favorite posts.
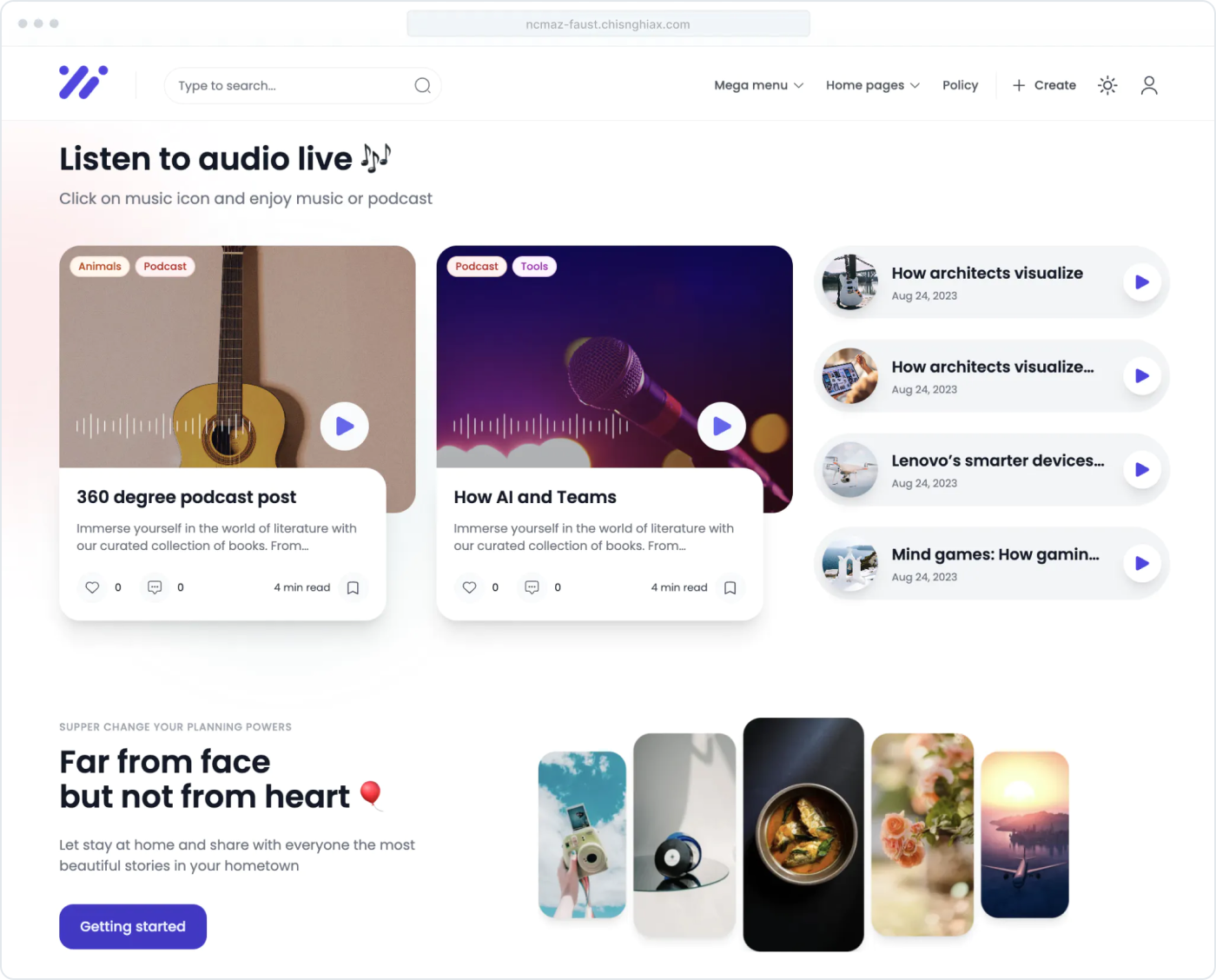
- Listen to podcasts/audio and preview videos right on the blog card. Slider gallery right on blog card.
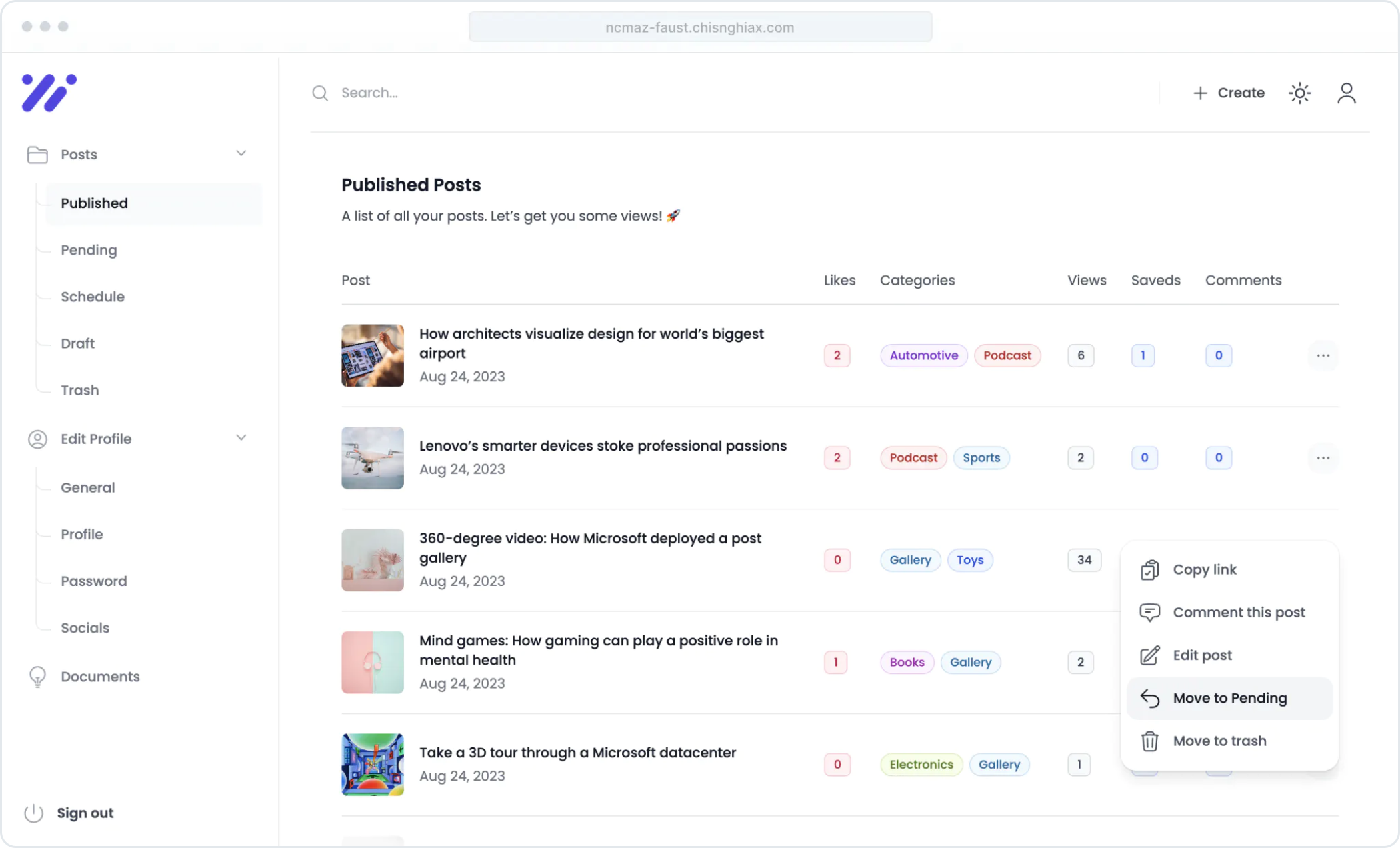
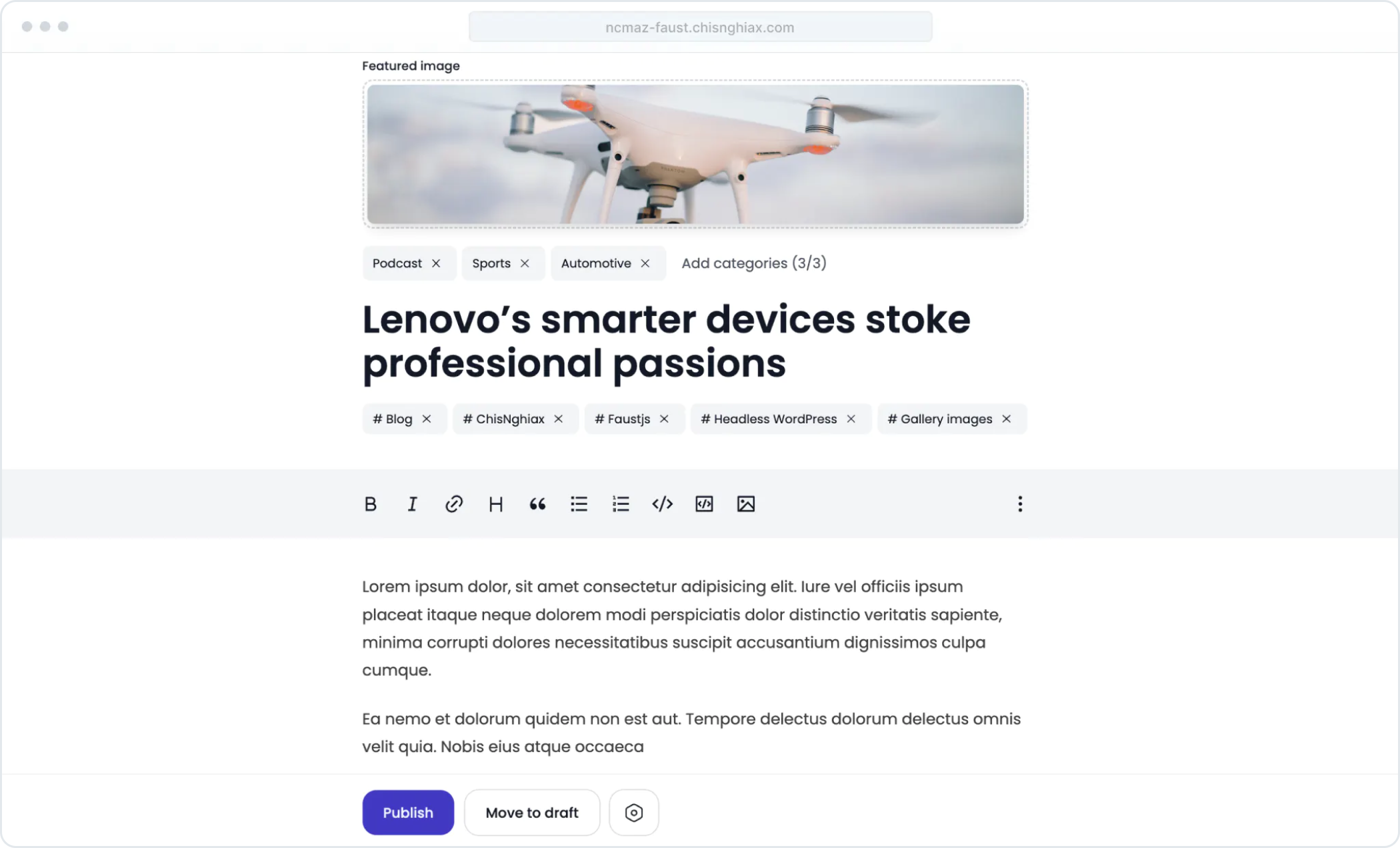
- Front-end Submission/Edit post.
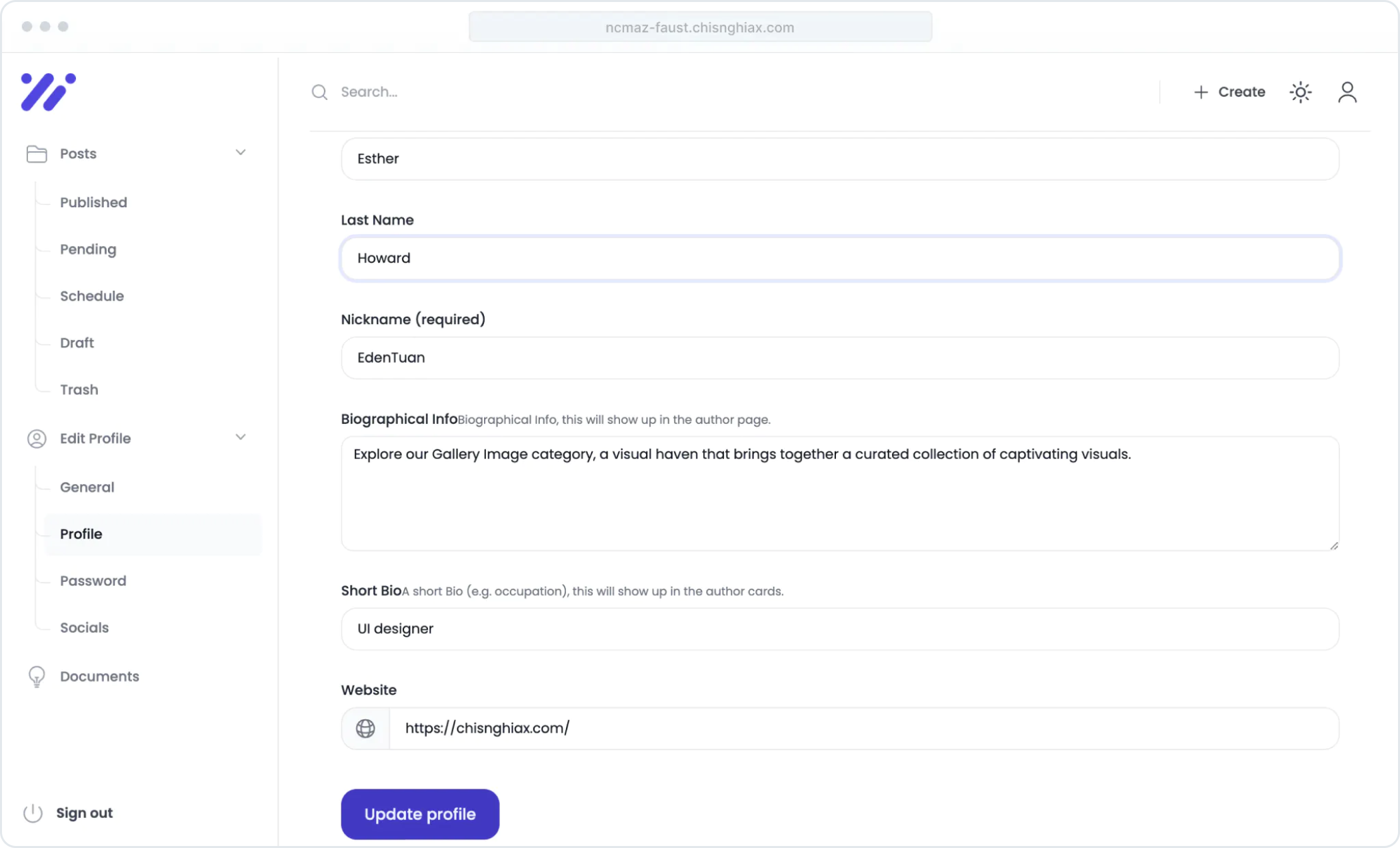
- Front-end Manage/Edit user profile.
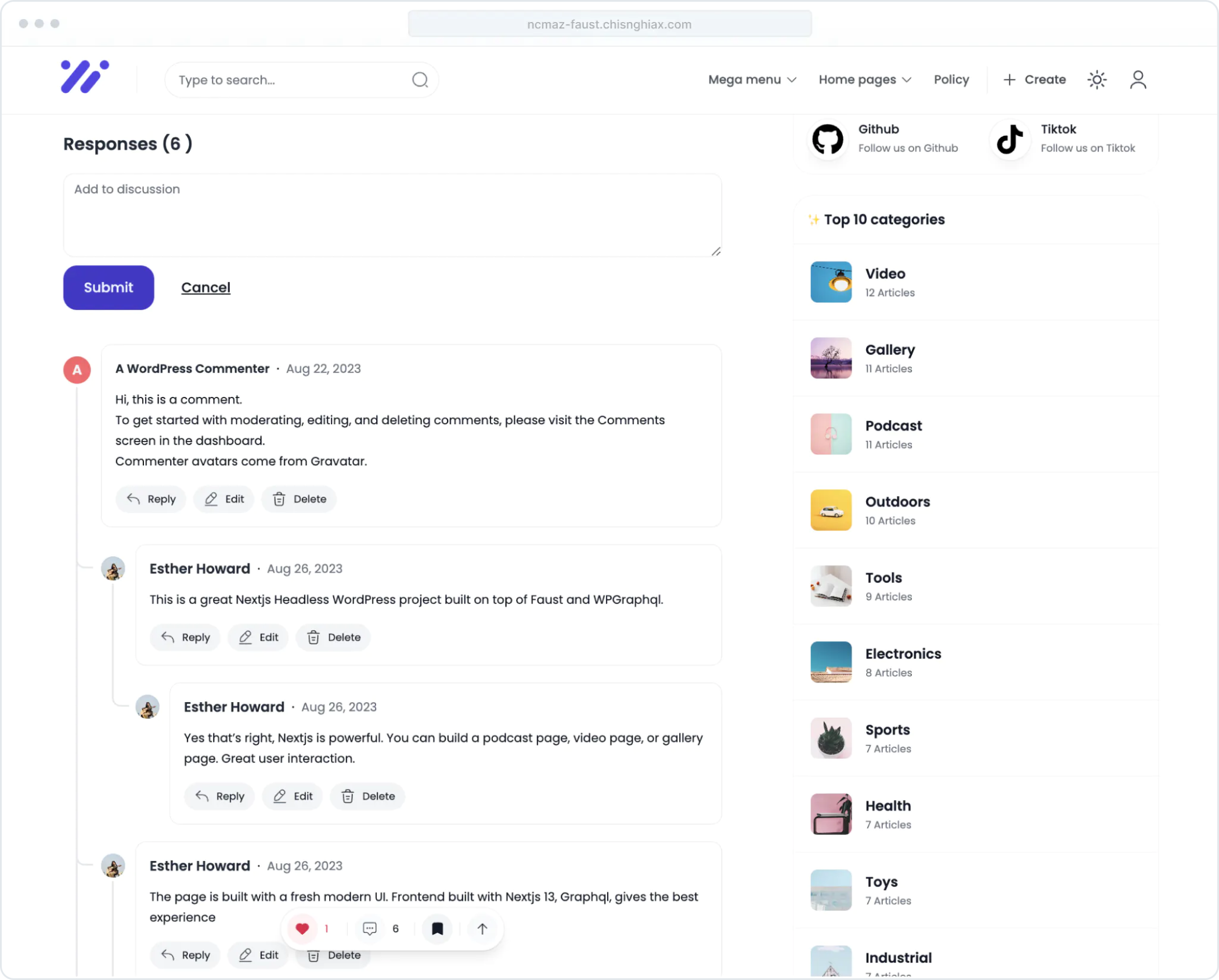
- Comment quickly immediately.
- And more…
Also, the website is designed with stunning and modern UI.
Ncmaz – Nextjs Headless WordPress includes 2 part projects. Part 1 is Front-end which is the Nextjs project that will run on the client side (Frontend site). Part 2 is a WordPress plugin that builds database features on your WordPress site. So you don’t have to be a developer to use the template. Just install the plugin to your WordPress then upload the Ncmaz project to Vercel along with a few more settings about environment variables. You can experience your website right away.
You can read the documentation here to quickly understand the usage process – https://nghiaxchis.gitbook.io/ncmaz-nextjs-headless-cms-wordpres-blog-magazine/
“More cool things are waiting for you, Just click on the preview and you can experience our demo site.”
Technology highlights

Listen to podcasts/audio and preview videos right on the blog card. Slider gallery right on blog card

Comment quickly immediately

Front-end Manage/Create/Update/Delete posts

Front-end Manage user profile

Front-end Submission/Edit post

Key Features
- 6+ Home Pages Demo
- 7+ Single page style
- Next.js v13.4
- RTL supported
- * _
- Save posts, Favotire posts
- Live listen to podcast
- Live preview video on post-card
- Gallery on post-card
- Front-end submission post
- Frontend manager/edit profile
- Frontend manager/edit/delete your posts
- Login, Registration feature
- *_
- Built on the latest Tailwindcss v3.x
- Dark and Light version
- Built with Faustjs Nextjs Typescript
- React HeadlessUI components
- React v18.x
- Typescript latest
- Interactive and functional components and pages
- Mordern Seach, archive and Single pages
- Heroicons svg
In The Box
- Full source code of the project and WordPress plugin
- All React component files
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used in the template are Google fonts, you can find them on Google Fonts API
- Fonts Used are :
- Poppins
- Icons Used are :
- line-awesome-1.3.0
- heroicons (icon svg)
- Images, vectors :
- Pexels.com
- Unsplash.com
Support
Need support? Through us an email at nghiaxchis@gmail.com
We are always here to help with any problem you may have