Product Description
Boost your online presence with a modern and unique React blog and magazine template, carefully designed to help you create an outstanding UI faster than ever before. Built with the latest technologies such as React Typescript and Tailwindcss, this template streamlines your UI design and front-end workflow, allowing you to focus on what matters most - creating high-quality content. With its modern and sleek design, this template is perfect for bloggers, magazine owners, and anyone looking to create a stunning online publication.
This template comes packed with a range of impressive features, including dark and light versions, React HeadlessUI components, React latest v18.x, Typescript latest v5, and React router dom v6. It also includes post types for video, audio/podcast, and gallery, as well as Heroicons svg and built-in react packages. With its full source code, CSS & SCSS source codes, and documentation, you'll have everything you need to get started right away. Plus, with its easy-to-use interface and extensive support options, you'll be able to get help whenever you need it. So why wait? Start building your dream blog or magazine today!
Ready to Build Your Own?
Get your production-ready MVP in 2-4 weeks. Fast development, descriptive results.
More details
Ncmaz | Blog, News & Magazine React Template built with React Typescript and Tailwindcss, is built for you to create outstanding UI faster than ever before for your ReactJS based Blog or Magazine.
Start your ReactJS project with Ncmaz, and streamline your UI design and front-end workflow.
Ncmaz is carefully designed, it is very modern, unique, a completely new style, a new generation of magazine.
__* Next.js headless WordPress CMS version here!
__* Next.js-13 version here!
-
If you buy the React/(Nextjs) version you will get the NextJs/(React) version if you want.
Now you don’t need to read any more, click preview and enjoy it. 







Key Features
- Built on the latest Tailwindcss (v3.x)
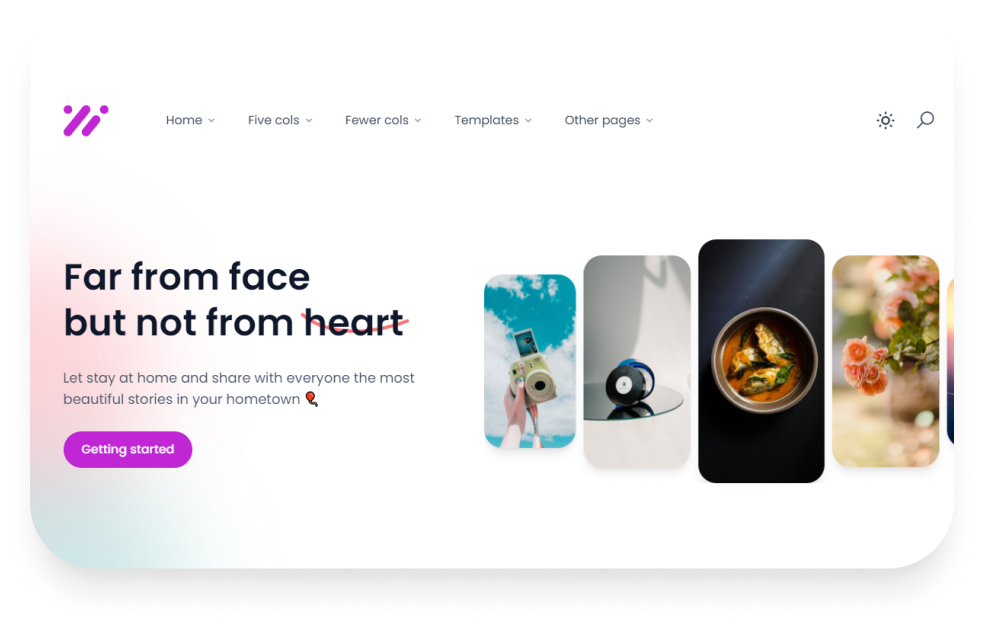
- Dark and Light version
- Built with CRA – React Typescript template
- React HeadlessUI components
- React latest v18.x
- React Hooks & Function components
- Typescript latest v5
- React router dom v6
- Higher-order component
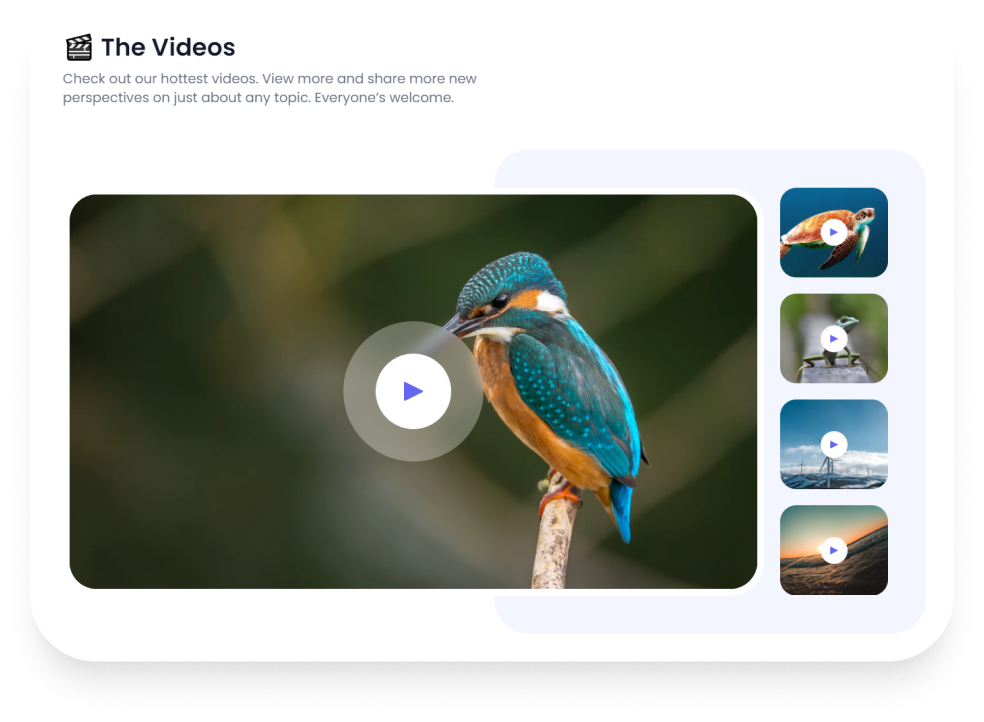
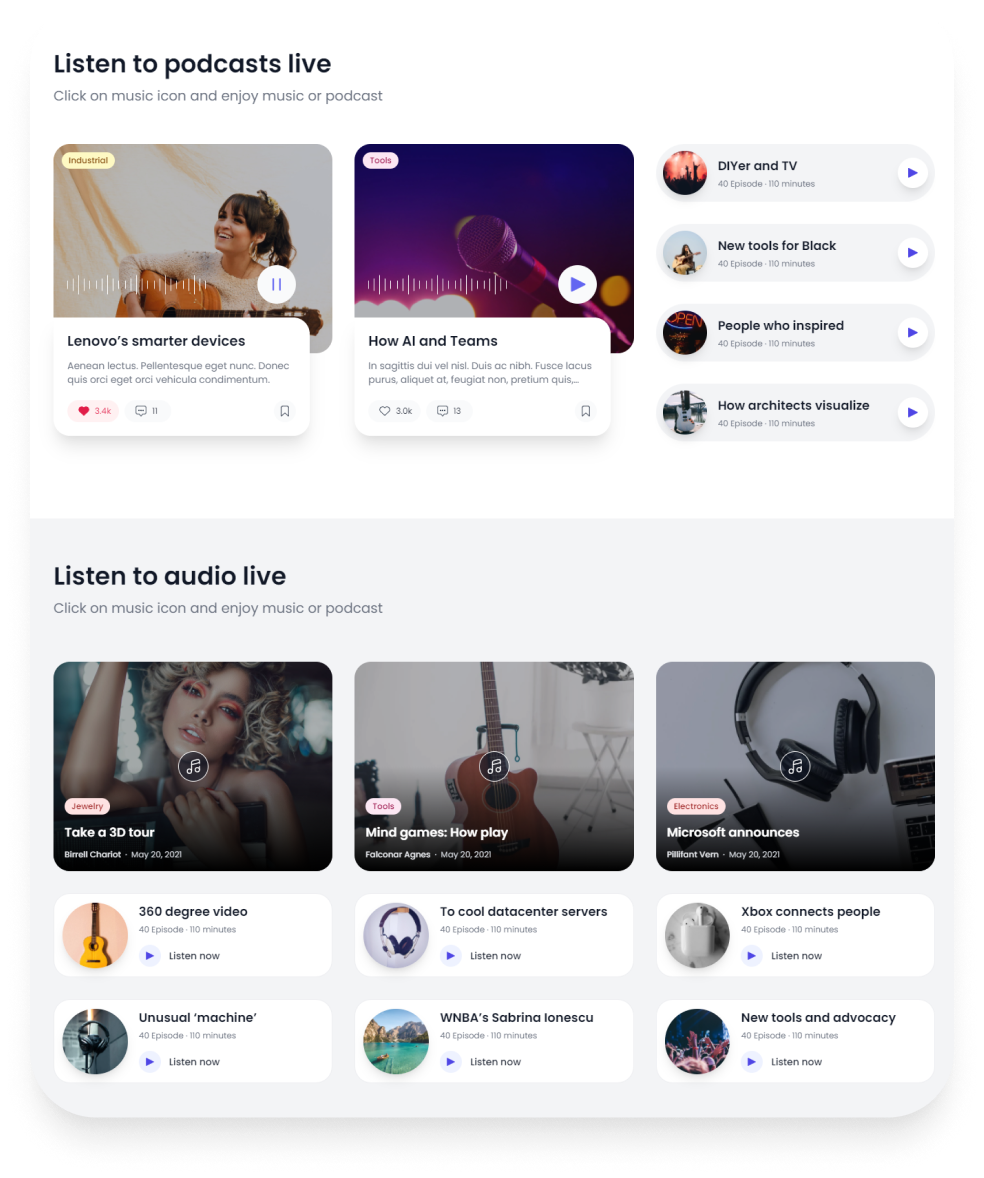
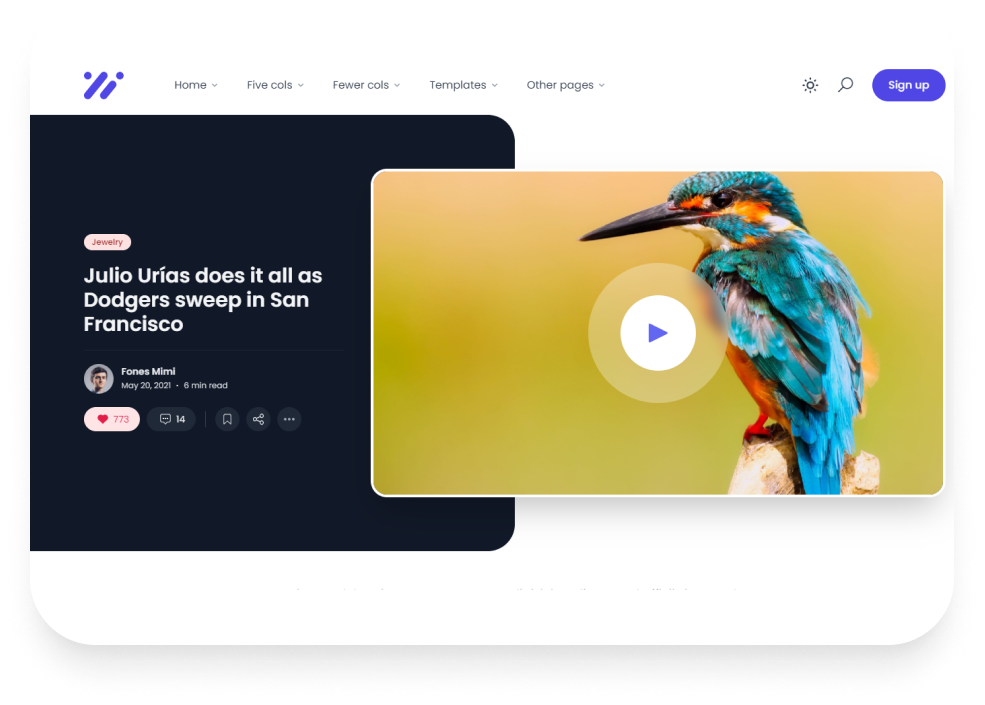
- Post type video (live preview video)
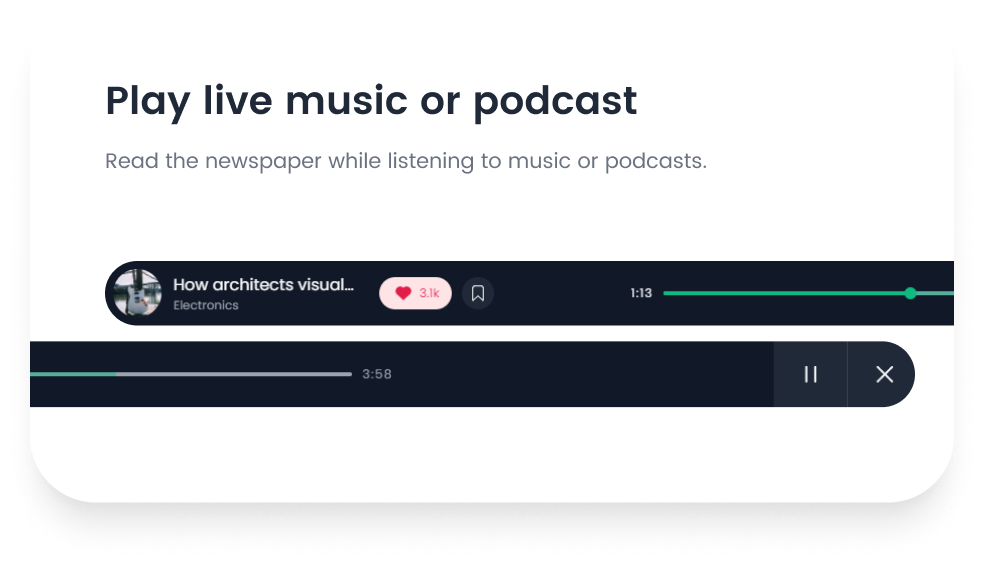
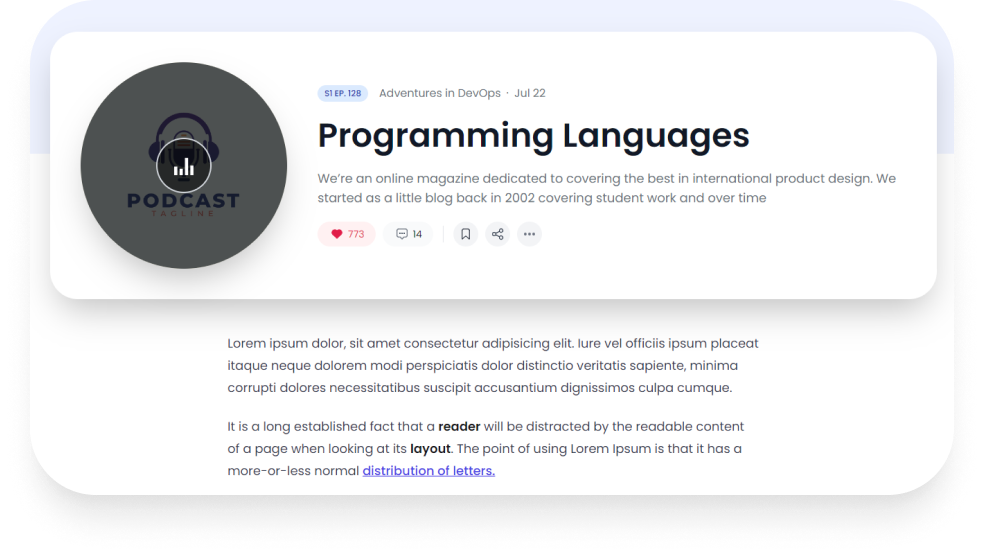
- Post type audio/podcast (live listen audio/podcast)
- Post type gallery
- Heroicons svg
- Built-in react packages:
- @tailwindcss/typography
- @tailwindcss/forms
- @tailwindcss/line-clamp
- @tailwindcss/aspect-ratio
In The Box
- Full source code of the theme
- All React component files
- CSS & SCSS source codes
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used int the template are google fonts, you can find theme on Google Fonts API
- Fonts Used are :
- Poppins
- Icons Used are :
- heroicons (icon svg)
- Images, vectors :
- Pexels.com
- Unsplash.com
Support
Need support? 1 of the ways below:
-
Register an account and open a ticket at: help.chisnghiax.com
-
Through us an email at nghiaxchis@gmail.com
We are always here to help with any problem you may have
Note:
Please Note: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files.