Top 5 Gatsby Landing page templates

Here’s a list of great landing pages made with Gatsby focused on making developers life easier. These templates are focused on achieving the best SEO results so your website will rank as high as possible.
Gatsby is a React based, GraphQL powered static site generator. It uses powerful configurations to build a website that only uses static files in order to make your website extremely fast. Also, it handles stuff like code-splitting, intelligent image loading, assets optimization, etc. Learn more on the official website.
If you’re looking to build an awesome and incredibly fast Landing page, here are 5 Gatsby templates that we thought you should check out.
1. PagerLand Gatsby Landing page
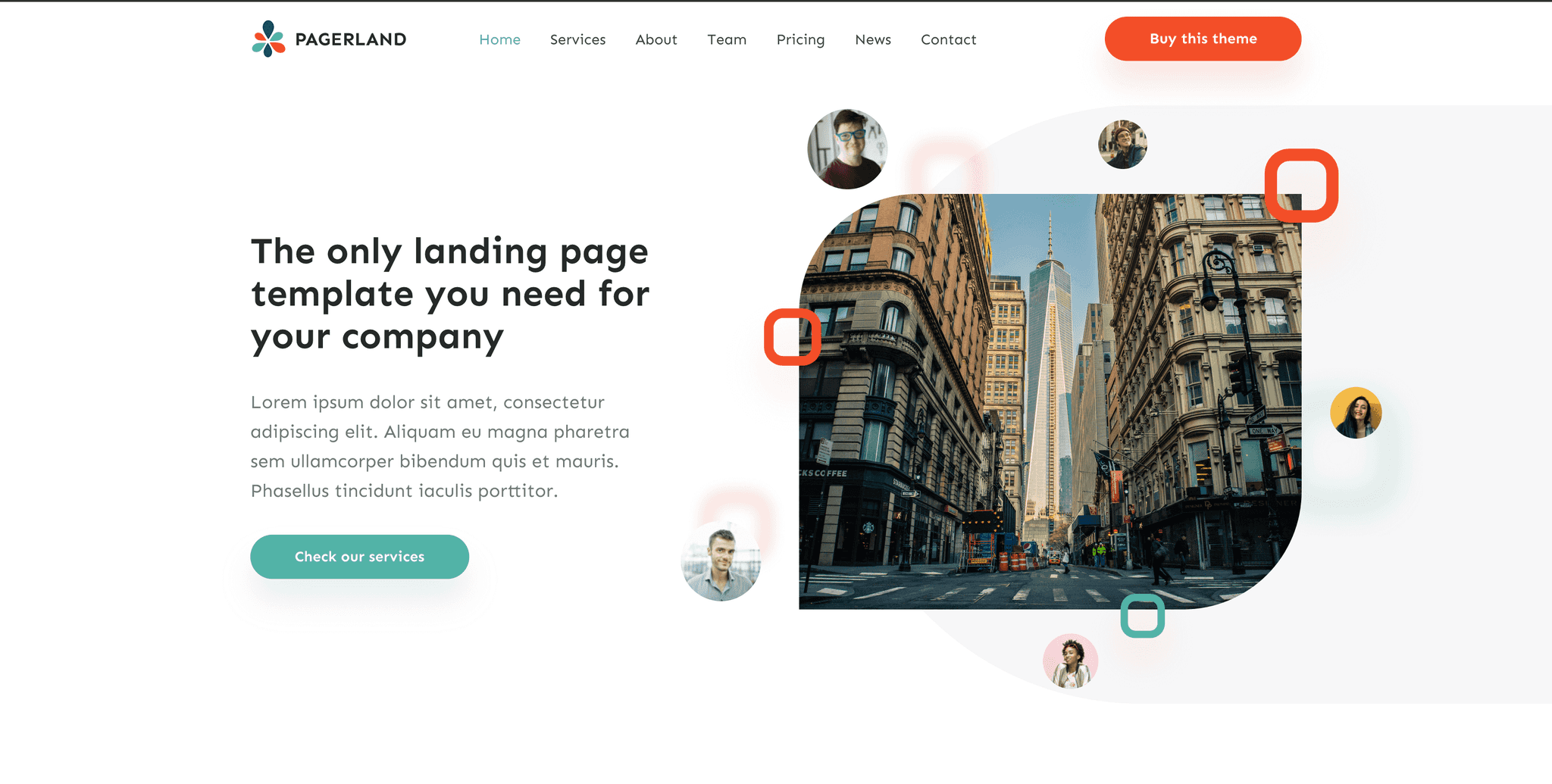
PagerLand is a collection of landing pages build with Gatsby (they also have versions for Next.js). It’s a really clean and modern design that looks perfect on every screen. the template is kept up-to-date with the newest React features, therefore this template is using react hooks.
Another great feature is Monorepo support, by using yarn workspaces. So it’s much easier for you to avoid dependencies conflicts by splitting the files into smaller packages. It’s also well documented using Storybook.
This template uses components based on styled components and it’s using a styled system so every component is easy to edit. Every landing page is built with some prefilled settings so you can easily change colors, fonts, etc.
2. FlexiBlocks landing pages
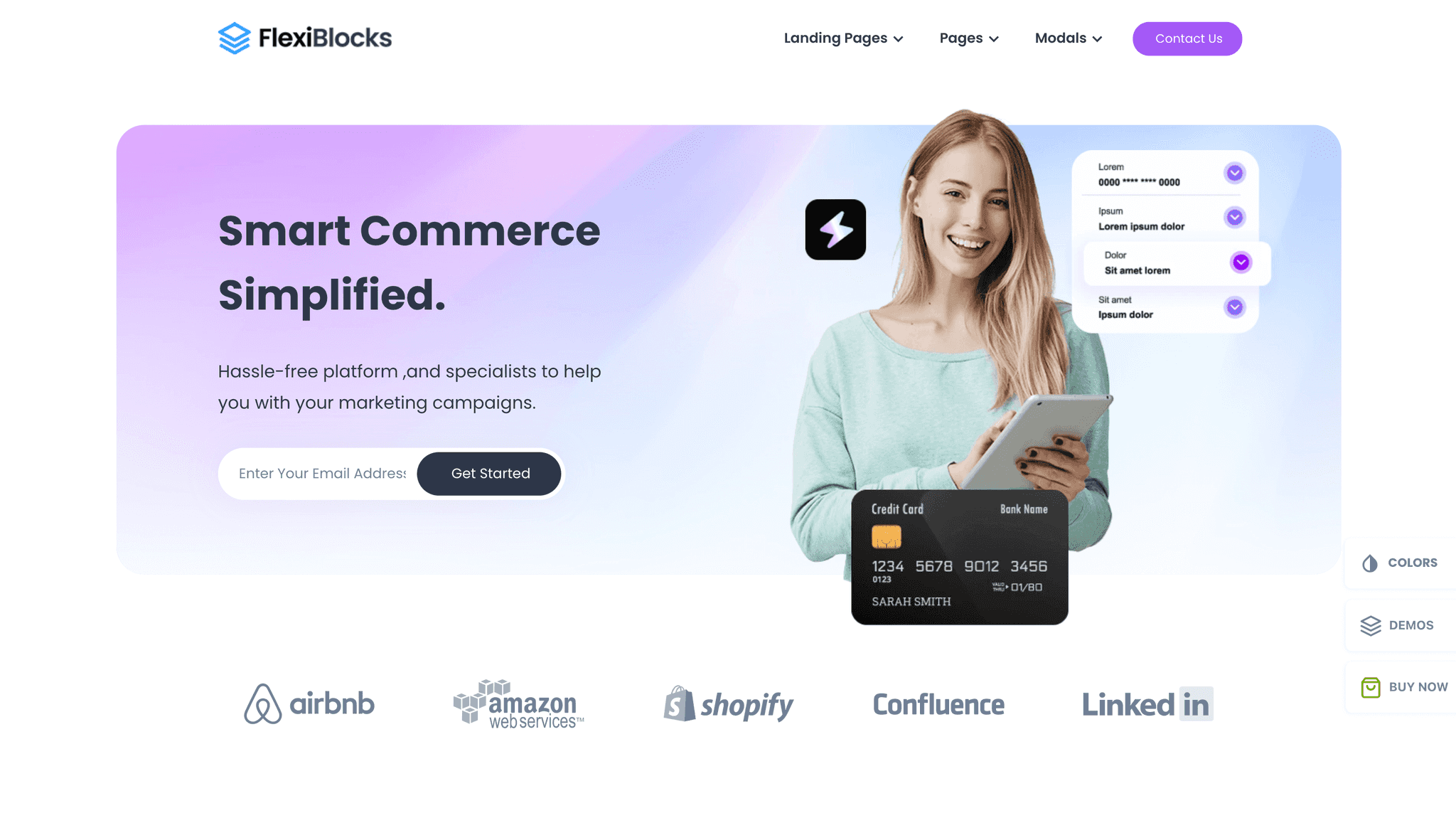
FlexiBlocks, like PagerLand, is a collection of beautiful and professional landing pages. It has comprehensive documentation that explains exactly how to get started, how to add content and customize it.
It’s following the coding standard for Gatsby themes and it’s using Theme UI framework in order to make the theme very easy to customize and to keep style consistency. Also, the content on each component is kept in JSON files and showed using GraphQL, so it’s very easy to change it.
3. SuperProps - Gatsby landing page
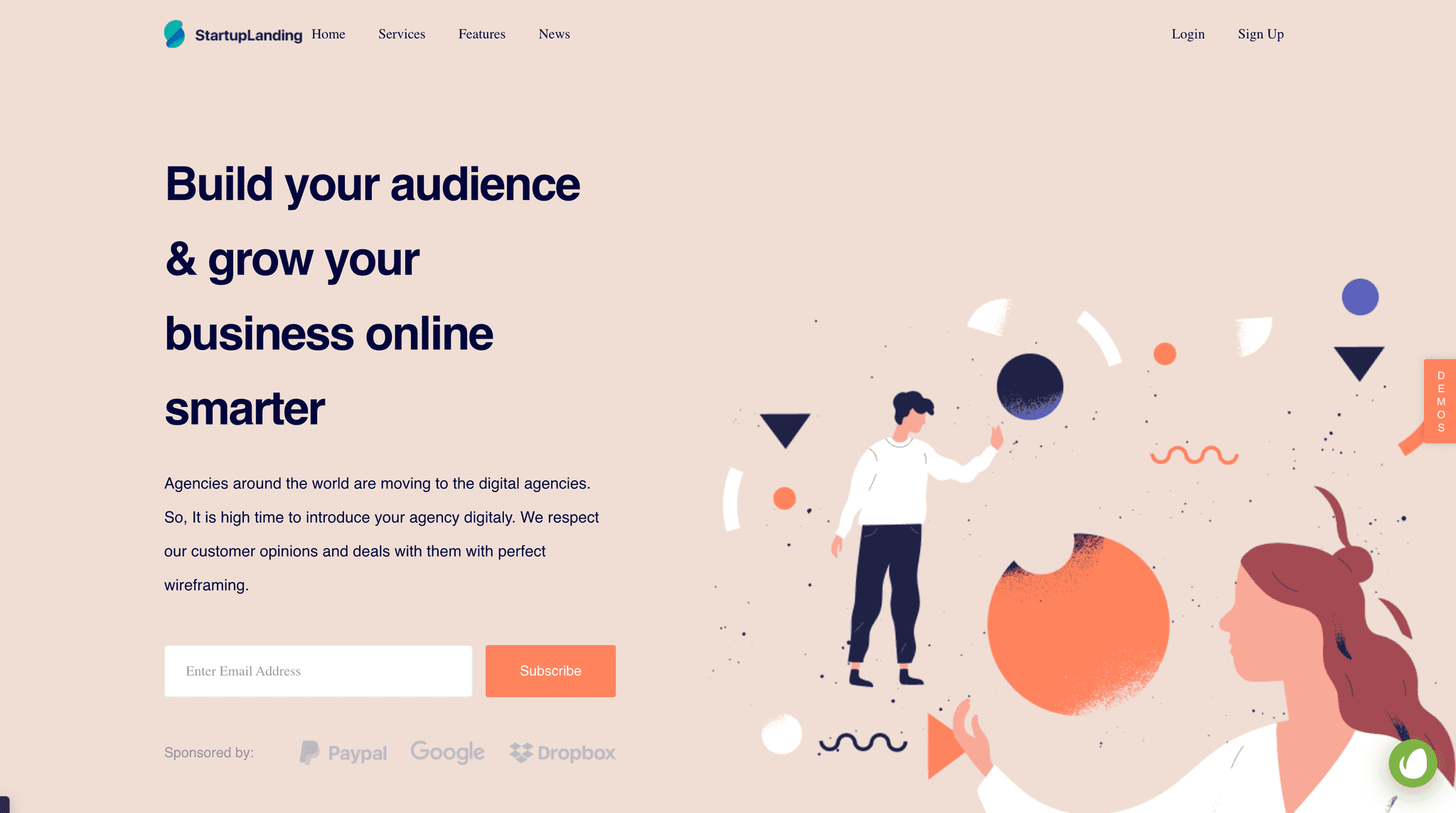
SuperProps is a set of modern landing pages build with React&Gatsby (they also provide a version for Next.js). It’s built using reusable components and a modern Monorepo architecture. For styling it’s using styled-components and it’s very easy to deploy.
It has simple client-side routing and automatic code-splitting for boosting the performance and faster page loads.
4. Omega React&Gatsby landing page for app, software, and sass business
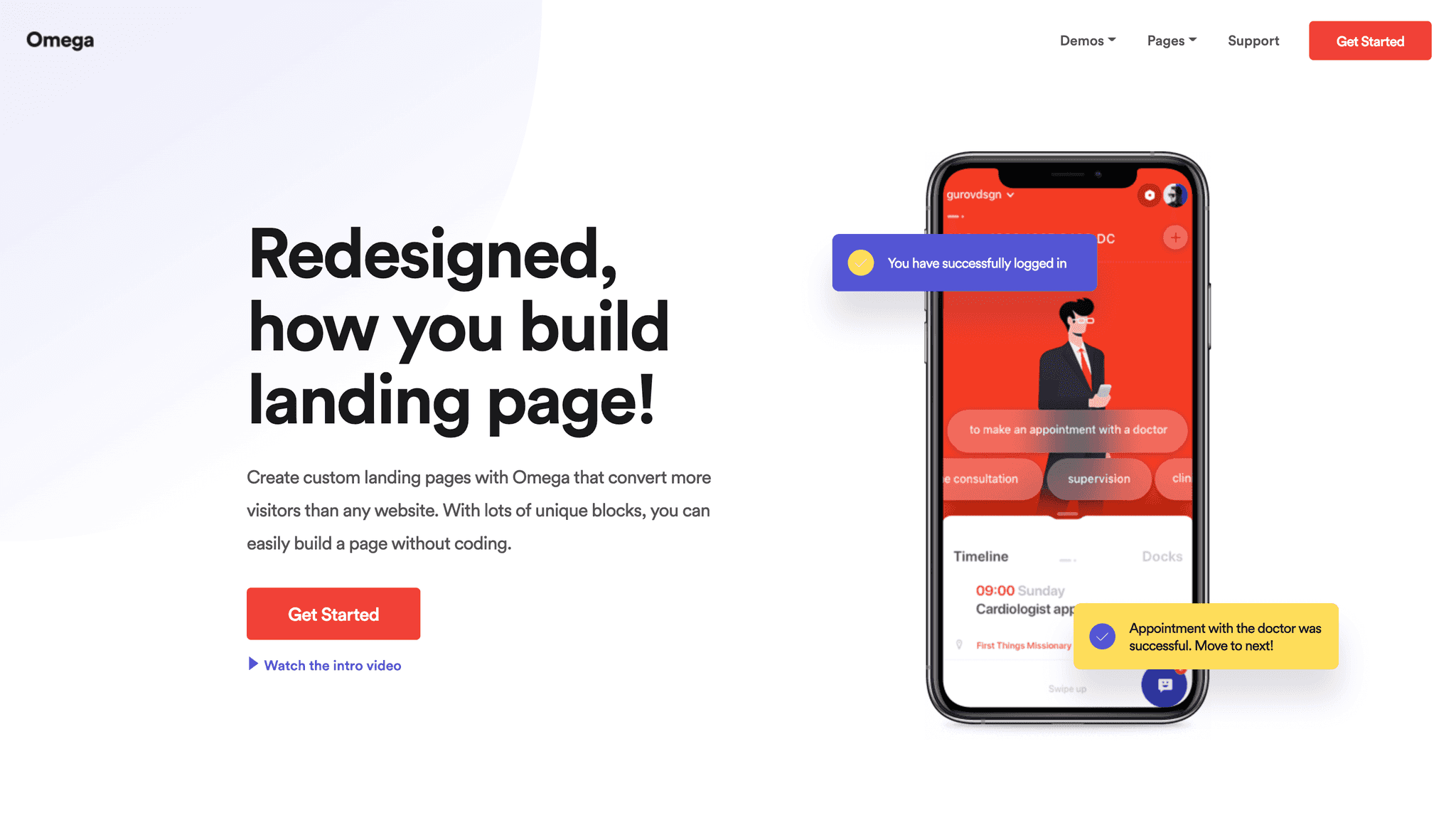
Omega is a landing page with no jQuery included, built with Gatsby.js (they also have a version built with Next.js). It’s ready for production and you can easily deploy it almost anywhere since it’s a static website.
This template has all the necessary reusable components crafter for you, using the newest features of React including React hooks. For styling, it’s using css-in-js and it has a very easy-to-use file management.
5. Sapp - Gatsby landing page for your app
Sapp, it’s a fully responsive set of landing pages focused on promoting your next app. It’s built with the latest version of bootstrap and it has some smooth animations. It’s well documented and optimized for SEO and speed.